How to Check whether a Website is Responsive or Not?
Today Responsive design is the main necessity of a website or blog. Responsive design for your website can help your business to have more impact among users and search engines. Today most of the biggest websites are responsive in nature and many others too are also shifting to the responsive design.
What is Responsive Design?
A Responsive design is one that can adapt its site structure automatically on the device it is viewed on. This means if you view a responsive website on mobiles, smartphones, tablets etc. all the website elements like your content, menu, widgets, sidebars etc. can automatically lined up or resize itself according to the device so that you can read or view it properly. Also Responsive design eliminates the problem of sideways scrolling for the content.

Responsive Design
Responsive design is created by making some customizations in your css files of your theme. It is the latest trend in themes and now it can also be found in popular content management systems (cms) like wordpress and drupal. WordPress has now got huge number of responsive themes both free as well paid. Drupal has only few responsive themes but their numbers are improving with the increasing popularity of responsive design. Responsive web design is generally done for the display screens of the most widely used mobile devices that include Netbooks, Laptops, Smarthphones, and Tablets.
Advantages of Responsive Design
SEO Benefit – Search Engines especially Google loves Responsive websites and rank them higher than others in search results. But for this also you should have good quality content on your site.
One website for all devices – You don’t have to create additional website for your mobile users, only one responsive website can serve the purpose for all the devices.
More Traffic – Responsive site offers better user experience, this mean more traffic as users do want to visit your site again and again. As responsive design is loved by the search engines so you will automatically get more organic traffic from search engines also.
How to check Responsiveness of website?
You can check the whether the website is responsive or not by using any one of the following methods mentioned below.
Manual Method
You can check your website responsiveness by manually loading it on different mobile devices but this method is very time consuming and tiring too.
How to check responsive website in Firefox
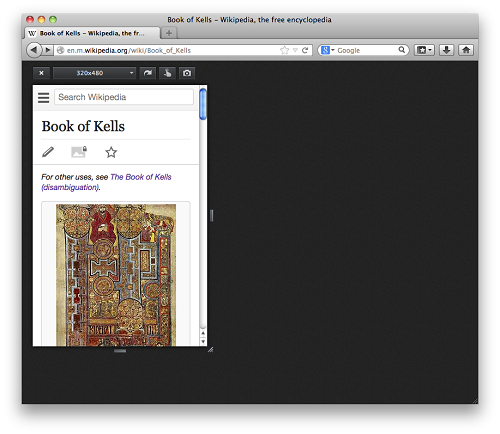
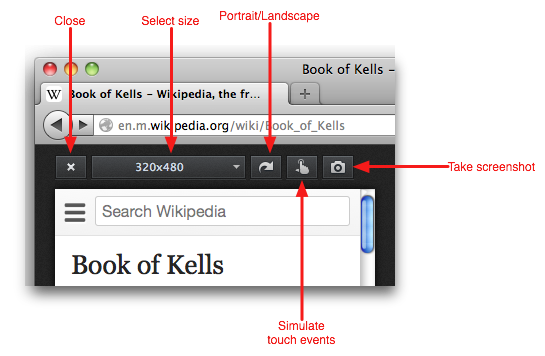
In Firefox you can use Responsive Design View feature to check the responsiveness of a website. To enable it go to the Firefox menu and click on Developer or Web Developer Tools (Ctrl+Shift+I). Now select Responsive Design View from there or can also directly launch the Responsive Design View tool by using Ctrl+Shift+M. Now you will able to test or view that how your website will look on different devices i.e. smartphones, tablets etc. You can also select different sizes of the screen, switch to portrait / landscape mode, take screenshot and simulate touch events. To disable the Responsive Design View press Escape or select the Responsive Design View from menu again or click on the close button on the top left corner of your browser window.

Firefox Responsive Design View

Firefox Responsive Design View Controls
How to check responsive website in Chrome
You can check the responsive design of a website in chrome by using its chromes extensions that are listed below.
Responsive Site View
Responsive Web Design Tester
Responsive Inspector
Responsive Website Tester for Google
Responsive Web Design Testing Tool
Responsive Site Checker Tools
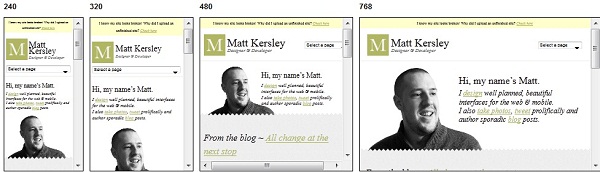
You can also check the responsiveness of your website or blog by using responsive site checker tools. These tools will emulate the screen size of different device like smartphones, tablets, laptops etc. and display or show you the result on how your website will look on these devices in real.

Responsive Design Checking Tool
To use these tools just enter the website address / URL, hit enter and your website will be shown on different mobile devices.
List of Free Responsive Design Checker Tools
Responsinator – www.responsinator.com
Responsive Design Testing – mattkersley.com/responsive
Responsive Design Checker – responsivedesignchecker.com
Responsive Test – Responsivetest.net
Studiopress Mobile Responsive Design Testing – www.studiopress.com/responsive
Aim I Responsive – ami.responsivedesign.is
BrowserStack Responsive Design Testing – www.browserstack.com/responsive
Screenfly – quirktools.com/screenfly
Designmodo Responsive Design Test Tool – designmodo.com/responsive-test
Test Responsive Design – www.responsivedesigntest.net
ResponsiveTest.com – responsivetest.com
Res.Ponsive – res.ponsive.com
Responsive Design Simulator – responsivedesignsimulator.com
CyberCrab Responsive design testing tool – cybercrab.com/screencheck
MobileTest.me – mobiletest.me
Responsivepx – responsivepx.com
TestSize – testsize.com
CSS Chopper Responsive Test Tool – lab.csschopper.com/responsive
Responsimulator – www.responsimulator.com
